Threads by Instagram and Meta is getting huge traction, so the need to embed Threads feed on a website is growing.
We at EmbedSocial are getting requests for widgets like this, and we hear you.
We finally got access to the API and built a free Threads widget that you can all sign up for and try out.
Continue reading to learn all possible ways to embed Threads on your website.
What is a Threads Feed widget?
A Threads feed widget displays a stream of conversations, updates, and interactions from the Threads platform on your website, with options to get advanced customizations so when embedding Threads posts fit to the user’s website.
Embed Threads widget automatically for free
This is one of the best options to showcase your Threads activity on your website.
It works directly with the Threads new API and can pull all your posts and sync them on your website almost in real time. Here are the steps
- Create a free account in EmbedSocial;
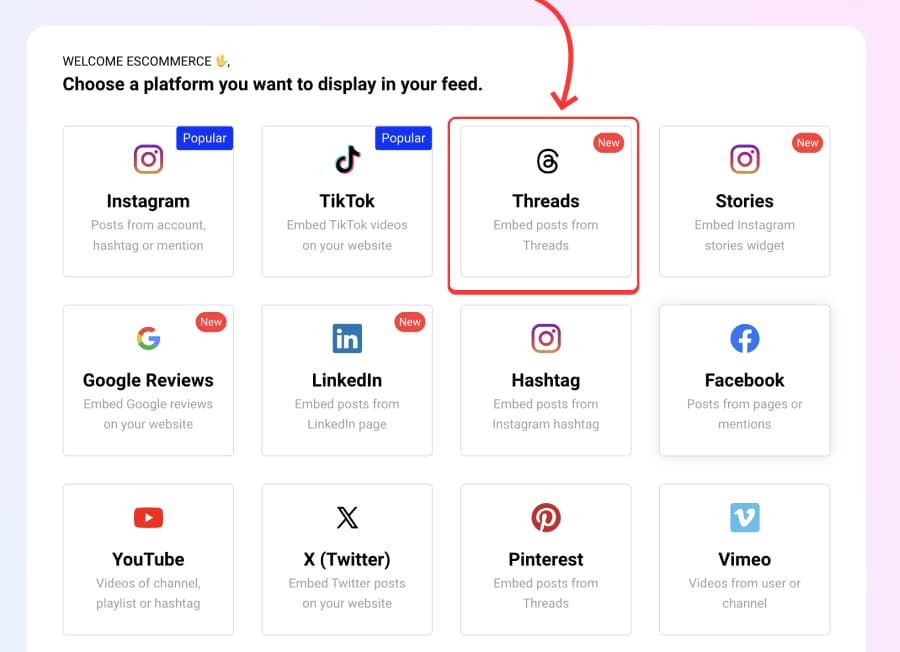
- Go to Sources and choose Threads;
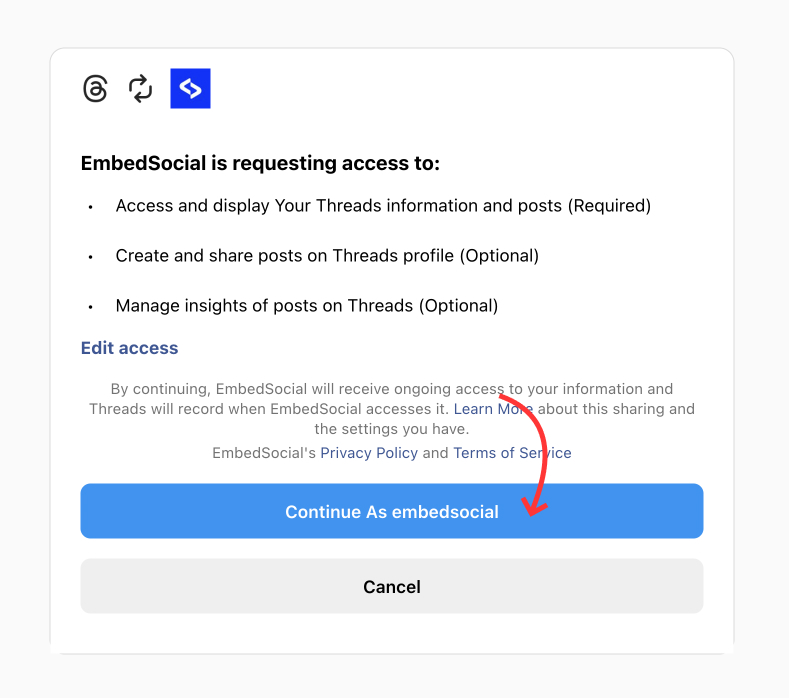
- Connect Threads account by allowing permissions as shown below:
- Choose a template and create a widget. Once you are done, just copy the code located in the left-hand Embed tab;
- Paste the code into your website. If you use WordPress, just add a custom HTML block and paste the code there. See below:
That’s it. Once you paste the code you can set it and forget it, and it will update once a day with the new posts. Here is how this looks like when we pasted the code in this WordPress post:
Please note that if you need customization options or options to add more social media networks in the same feed, check the social media aggregator features as part of our bigger platform.
Here is a video of the steps:
Embed one Threads post with a native option
Imprtant note: New embed option available for the desctop Threads app.
The native option to embed a Threads post is available now, and you can do it by following:
- Go to Threads.net and find the post you want to embed;
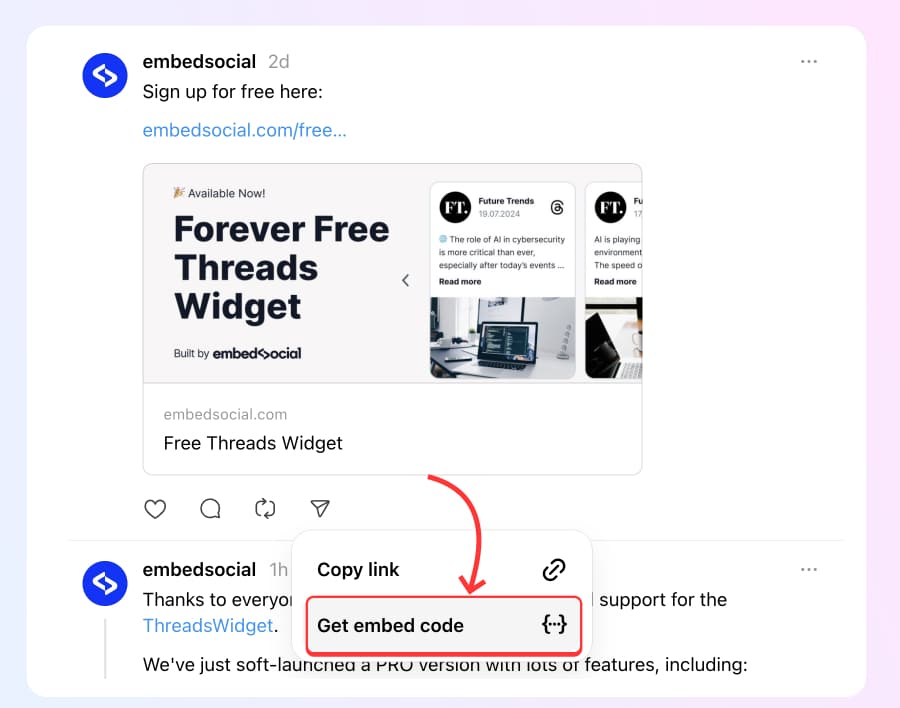
- Click on the arrow icon below the post and click ‘Get embed code’;
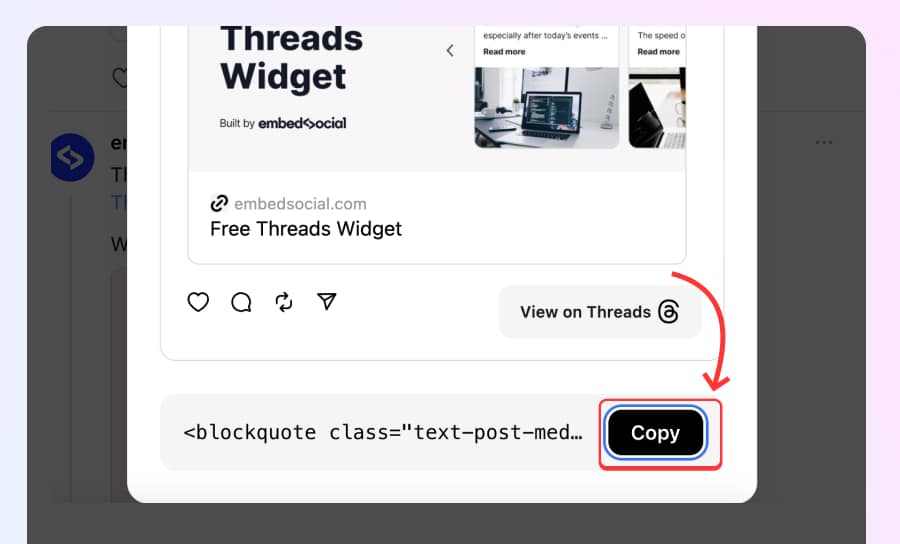
- From the popup, click Copy.
- Go to your website and paste this code in. the HTML.
Here is a demo of an embedded Thread here in this blog post:
Post by @embedsocialView on Threads
But, you won’t do the above to display multiple posts in a Thrads feed widget. In order to do this, you can use some of the options below.
Embed Threads Feed Manually
In case you want to create a widget with your Threads but input the data manually, you can do this by.
Step 1: Create a custom Threads source
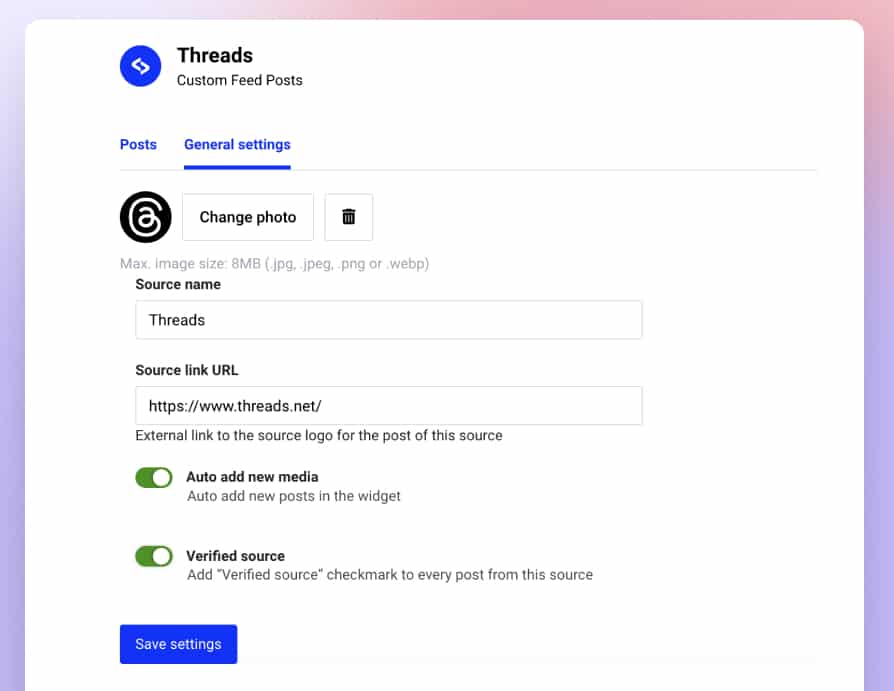
To create a custom source, Threads where you will upload the Threads icon. To do this, follow the steps:
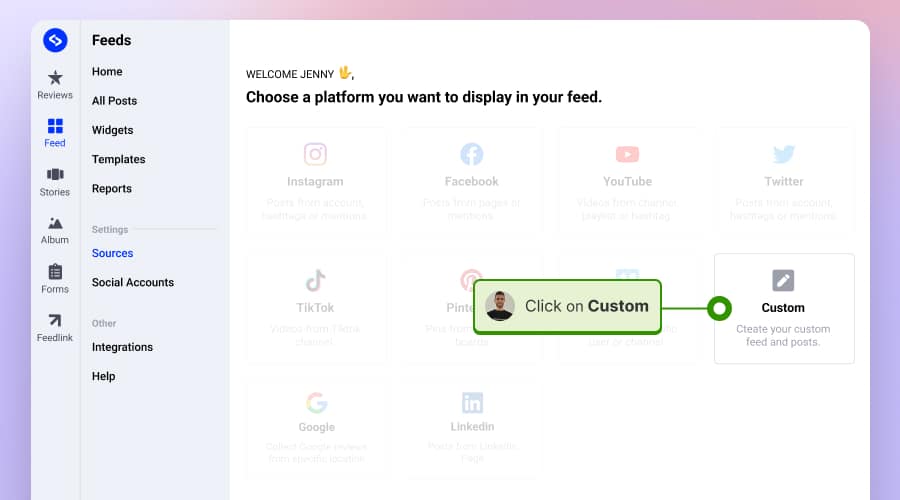
- Go to Sources and click Custom.
- Type the name ‘Threads‘ and click ‘Next‘
- Here, upload the Threads icon and add the other source details

This setup will help you to display a logo next to each post that you will add to this source.
Step 2: Manually add Threads posts in the source
Now, manually add the Threads to this source. Here are the steps:
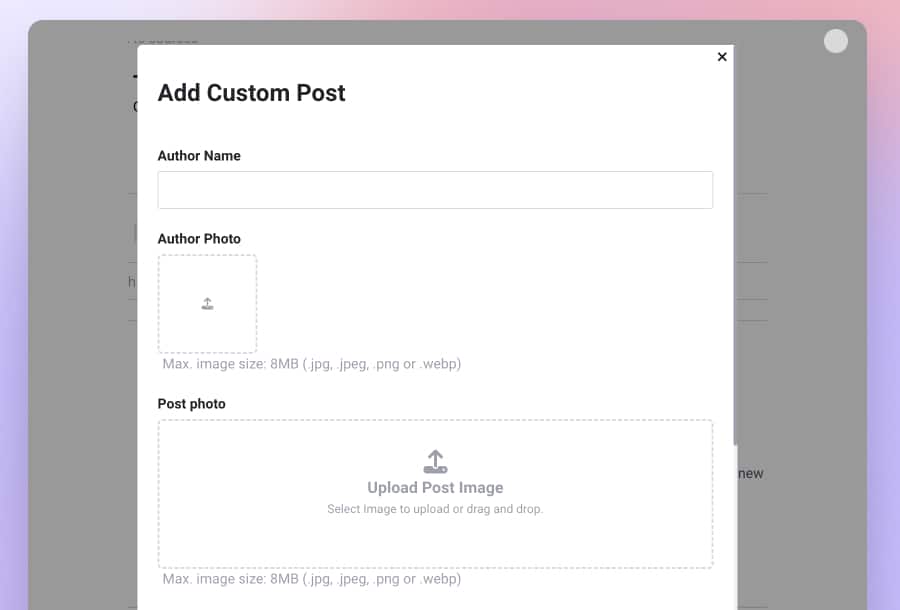
- On the source page, click Add post.
- Input the post text, author, and link.
- Click Submit, and the post will be listed on your source page.
Repeat this with all Threads you want to display on your website.
Step 3: Create Threads Widget
Once you finish adding the Threads, just click Create widget, and you will be redirected to the widget editor. Here, you can customize the widget to display as a slider, feed, or popup layout. Also, do other more advanced customizations.
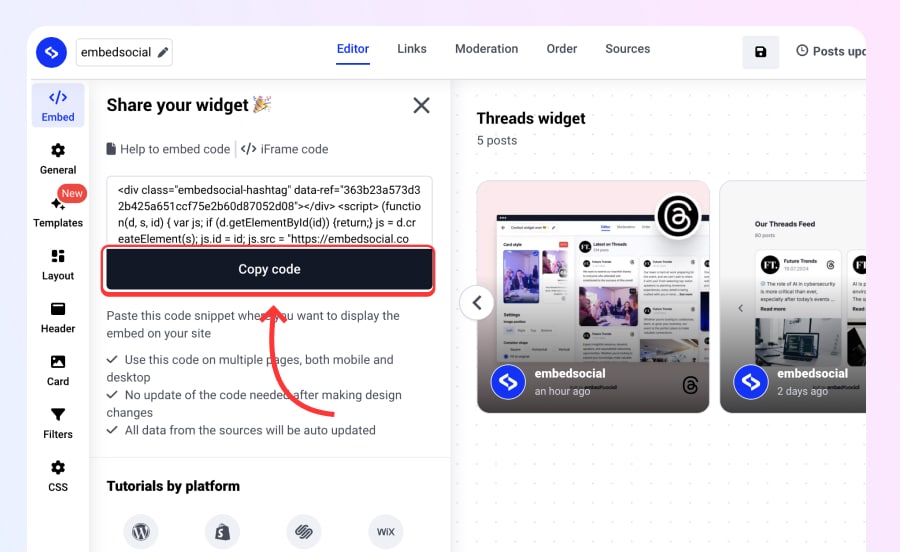
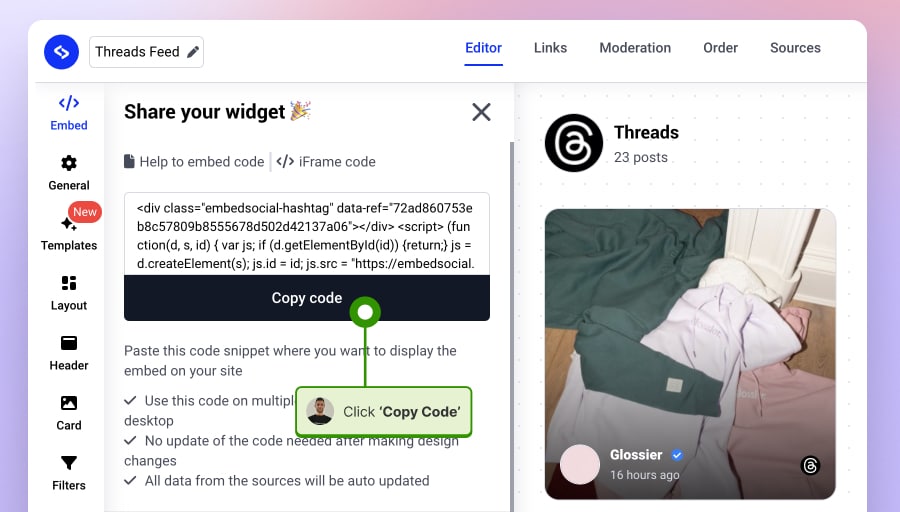
Once you are done, you can get the widget code by navigating to the Embed tab and clicking on Copy code as shown below:

Step 4: Embed Threads widget into your website
Finally, you can display the Threads feed on your website. Depending on which web builder you are using, just make sure to paste the widget code into the location where you want to display the code.
Below, you can see these instructions for a WordPress website:
- Log in to your WordPress dashboard and open the page where you want to embed the Threads feed.
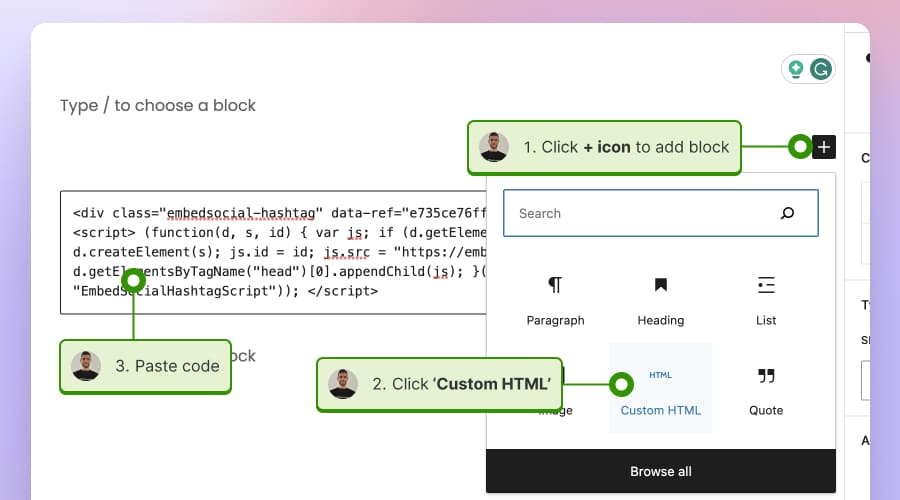
- Click the +icon, search, and select Custom HTML.
- Paste the Threads widget code, as presented in the image below:

Embed Threads on Link in Bio Page
Link in bio pages are more and more useful tools to showcase your latest social media activity in one place.
And not its possible to embed Threads into your Feedlink link in bio with just a copy/paste of your URL into the page.
Before you start, just go to your Threads post and copy the URL from the browser bar.
Next, follow the steps to paste the URL into your link in bio page on Feedlink:
- Sign up for a free Feedlink account.
- Go to your Feedlink page editor, click Explore, and choose Threads.
- A block will appear where you can paste the Thread URL.
- The Threads post will immediately appear on the page.
Here is a walkthrough of the steps:
FAQ about embedding Threads Feed
Can I embed a Threads Feed?
Yes, using the latest Threads widget by EmbedSocial.
How does a Threads Feed on a website work?
It displays a stream of your Threads, conversations, and updates.
Can I embed Threads slider on my website?
If you use the EmbedSocial option where you add multiple Threads posts, you will be able to create a slider widget.