Web forms are one of the most critical parts when creating your business webpage. They are convenient tools for gathering all sorts of customer data and feedback that can later be used in the business strategy development process and in the process of making informed business decisions.
Besides convenient usage, web forms can also be trackable and used to overcome the communication gap between website users and owners.
This blog post discusses which key web form templates every small business should incorporate in their website to get to know their customers better and improve their business further.

Build all your web forms for free
EmbedForms is the only form builder you will ever need to capture web leads, create surveys, or collect feedback on your website.
All PRO features | Cancel any time.
Contact Form
There is rarely a website in cyberspace with no contact form embedded in their contact page.
And there is a good reason behind that. Contact forms are great for gathering customer information, keeping the spammers away, gathering leads, and keeping you from missing any critical customer questions.
Although the data collected from the contact form can be used for various purposes like lead generation, the form’s primary goal is to help establish contact between the user and the business.
Therefore, when creating a contact form, there are several required text fields that you must not forget to include:
- Name field
- Email filed
- Message box
You can also add a drop-down menu field or checkboxes for different sectors so the user can choose to whom they will send the message. Also, a field for a phone number and a CAPTCHA field can be added to the form. Of course, these additional fields don’t have to be required.
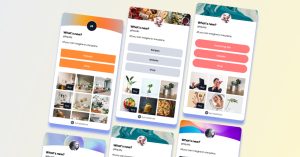
Subscription Form
How many times have you ended up on the landing page where a subscription form popup appears in the first few seconds?
Probably a billion.
Subscription forms are a must in almost every email marketing strategy. Website visitors voluntarily leave their data to receive occasional email notifications from their favorite businesses like newsletters, announcements, discount coupons, etc.
Subscription forms are simple forms and often contain only two input fields:
- Name field
- Email field
And in return, businesses offer, for example, discounts and special offers.
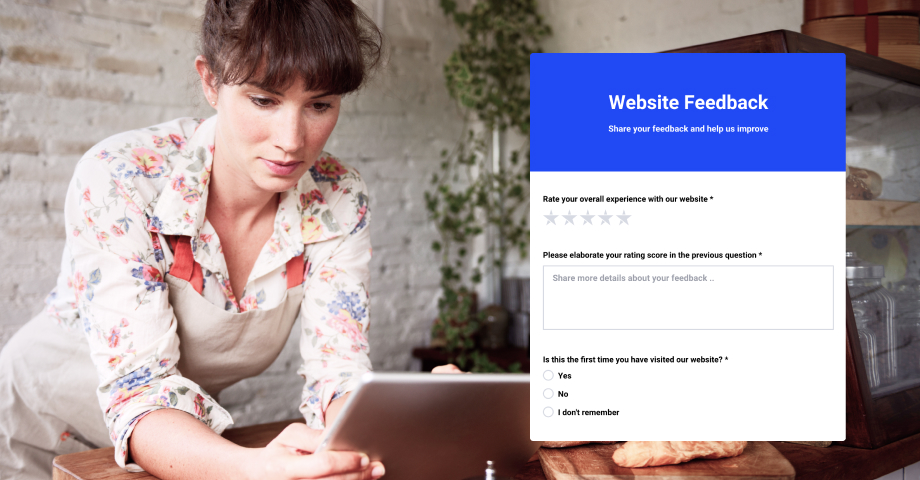
Feedback Form
Are you interested in finding out if your customers are satisfied with your product/service, what should you do to improve your business, or what should you keep doing?
Feedback forms are the perfect tool for gathering feedback, thoughts, and impressions from both loyal and potential customers.
If you want to dig deeper into your customers’ impressions, you can create a long form with multiple questions asking about their experience with you. Or you can ask for feedback only through a rating scale like NPS (net promoter score).
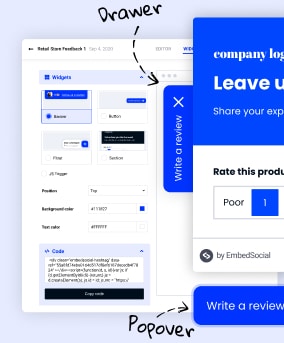
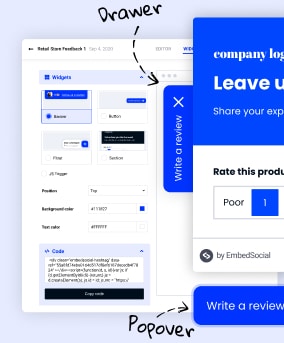
A great way of implementing feedback forms onto your website is in the form of a feedback button that allows users to give feedback whenever they want instead of showing the form in the middle of their website activity.
Getting started
Free online form
Order Form
Order forms are a no-brainer when it comes to e-commerce websites. Order forms can help you increase conversion rates by providing the customer with a smooth and straightforward credit card checkout process.
Order forms are not only meant for products; they can also be used if a business is selling services.
When creating a simple, generic order form keep in mind the most important information you will need from your customers to deliver the product in the right place like:
- Name and last name
- Street address
- Delivery address
- City/State
- Contact number
Website Usability Form
Another feedback you need from your customers is their user experience with your website.
You can find this out through a feedback survey or questionnaires for your website. These survey forms are great for reporting problems users encounter when using your website, such as lack of information, poor UX design, or bugs.
Depending on the goal, these forms may be longer and include more types of fields, such as radio buttons, rating scales, etc.
Like the customer feedback form, the website usability form can be embedded as a feedback button.
Web Forms Best Practices
Although web forms seem easy to make initially, there are some fundamental principles to consider when creating them to collect truthful data. Keep reading to find them out.

1. Keep the form short
In the examples above, you can see what data each of the forms requires. Almost no one would want to waste a lot of time filling out extensive forms that ask for information beyond the form’s purpose. With that in mind, the form should only include fields that look for the essential data for a specific purpose.
2. Use mobile-optimized forms
Mobile phones are usually a go-to device for most of us when completing everyday tasks. Therefore, it’s safe to assume that users would fill out website forms via their smartphones. Ensure that your forms are mobile responsive, so users won’t get frustrated and give up from filling them out.
3. Pay attention to the design
When we talk about form design, we do not mean only the aesthetics part of the web form design, which must fit into the web design. We are also talking about the button design, which should suggest that the buttons are clickable.
4. Use field labels
Form field labels are a great way to give context and information about the data users should leave. There are situations when users need further explanation, and field labels are a great way to suggest what they should write.
5. Use logical field order
A logical field order seems logical. Right?
But sometimes, the most straightforward things seem to be the easiest to do wrong.
When creating a web form, in addition to the goal of collecting relevant and accurate data, it is necessary to keep in mind the order according to which we ask for that data.
For example, In a contact form, it would be logical to ask for the user’s name first and then for contact information like a phone number or email. It would be unnatural if you asked for a phone number first and then a name.
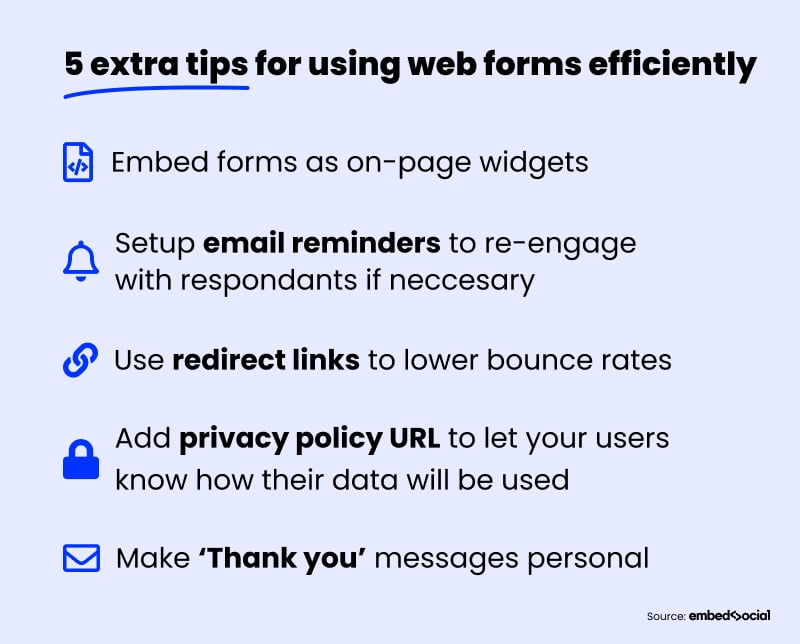
5 Extra Tips for Using Web Forms Effectively

1. Use thank you messages
It is kindly to thank the user after filling out the form to feel appreciated and happy. Form success messages are also validations that the website owners received the submitted data. Depending on the style, you can use different messages of gratitude, from the simplest “thank you” to “You are the best.”
You can be very creative with this part.
2. Use the email notification option
The email notification option is excellent if you do not want to miss a single message. Many online form builders have this option under their belt. This is great because you don’t have to spend time searching for various plugins or integration applications so you get a notification after someone’s form submission. Furthermore, form builders are great for non-tech-savvy users who don’t have any HTML or CSS skills.
3. Use redirect link
Do you want to thank your users for joining your email list by allowing them to download an e-book?
If this is a part of your digital marketing strategy, then redirect links are great for this purpose. Once users fill out the form, you can redirect them to a page from where they can download their gift.
4. Use on-page widgets
Not all forms can be embedded on a separate page.
Some of them, such as feedback forms, may need to be used longer to collect essential data. In this case, you wouldn’t like to annoy your website visitors by asking them for feedback every time they browse your website.
Feedback triggers are a discreet solution showing users that their feedback is welcome without interrupting their interaction.
Users can independently choose if they want to give you feedback by clicking on one of these buttons. Once clicked, a form pops up on the screen.
5. Add privacy policy URL
A privacy policy is a document that explains to your customers how your company will use their data. These are sensitive and personal data such as name, surname, email, phone number, residential address, etc. Privacy policies are a great way to let your customers know that the company they trust is safe and secure.
Conclusion
The web forms are the backbone of any company’s website. The key is to find a balance between having the most important forms to serve your needs and not overdoing it so that you’re forcing users through too many web forms to get more information from them.
Depending on the product/service, website owners can include sign-up forms, registration forms, event registration forms, and many more forms on their websites.
We have provided a few web form examples that every small business should have on their page, but feel free to give us your suggestions as we are constantly looking for new and better ideas.

Build all your web forms for free
EmbedForms is the only form builder you will ever need to capture web leads, create surveys, or collect feedback on your website.
All PRO features | Cancel any time.